Design
The Ultimate Guide to the Web Design Process
09.02.2025
By Shaikh Asif

Design
09.02.2025
By Shaikh Asif
In today's digital-first world, a well-designed website is more than just an online presence—it's a critical component of a successful business strategy. For startups, entrepreneurs, CEOs, and established companies alike, a website serves as the primary touchpoint for customers, making the first impression crucial.
This comprehensive guide takes you through the step-by-step web design process, from initial discovery to continuous maintenance. Whether you're a business owner looking to elevate your brand or a young designer eager to master the craft, this article will provide you with the insights and techniques needed to create a standout digital experience. Let’s embark on this journey to uncover how meticulous planning, innovative design, and ongoing improvements can transform your vision into a compelling online reality.
The discovery and research phase begins with a comprehensive brand strategy workshop. This workshop is an essential starting point, designed to delve deeply into understanding the client's needs, goals, and vision for their business. Here's how we approach this crucial step:
We begin by organizing an in-depth session with key stakeholders from the client’s side. This includes the CEO, marketing team, product managers, and any other relevant team members. During this session, we explore the client’s business model, core values, and long-term goals. We ask targeted questions to uncover the unique selling propositions (USPs) of their business and their expectations from the website. We emphasize the importance of this stage by referencing a study by McKinsey, which shows that businesses that deeply understand their goals and customer needs are 2.3 times more likely to achieve above-average performance.

Identifying the target audience is critical. We gather demographic data, psychographic profiles, and behavioral patterns to create detailed user personas. User personas help us visualize the end-users and tailor the website design to meet their needs and preferences. According to research by Adobe, companies that invest in creating detailed user personas are 60% more effective at reaching their target audience and generating leads.
Conducting thorough market research is the next step. This involves analyzing the industry landscape, identifying trends, and understanding the competitive environment. We utilize various tools such as Google Trends, Statista, and industry reports to gather relevant data. This research helps us to position the client’s brand effectively and ensures that the website design aligns with market demands.
We conduct a detailed analysis of the client’s competitors to identify strengths, weaknesses, opportunities, and threats (SWOT analysis). This involves reviewing competitor websites, analyzing their design elements, user experience, content strategy, and overall online presence. By understanding what competitors are doing well and where they fall short, we can create a design that not only meets industry standards but sets the client apart. Nielsen Norman Group’s study on competitive analysis highlights that this process can reveal key insights that significantly enhance the website’s competitive advantage.
Based on the insights gathered, we work with the client to set clear, measurable objectives for the website. We define key performance indicators (KPIs) that align with the client’s business goals, such as increasing traffic, improving conversion rates, or enhancing user engagement. This ensures that every aspect of the web design process is aligned with achieving these objectives, providing a clear roadmap for success.
We also conduct an initial technical assessment to understand any specific technical requirements or constraints. This includes reviewing the client’s current technology stack, hosting environment, and any integrations needed with existing systems (like CRM, ERP, etc.). Addressing technical needs early ensures a seamless development process and avoids potential roadblocks down the line.
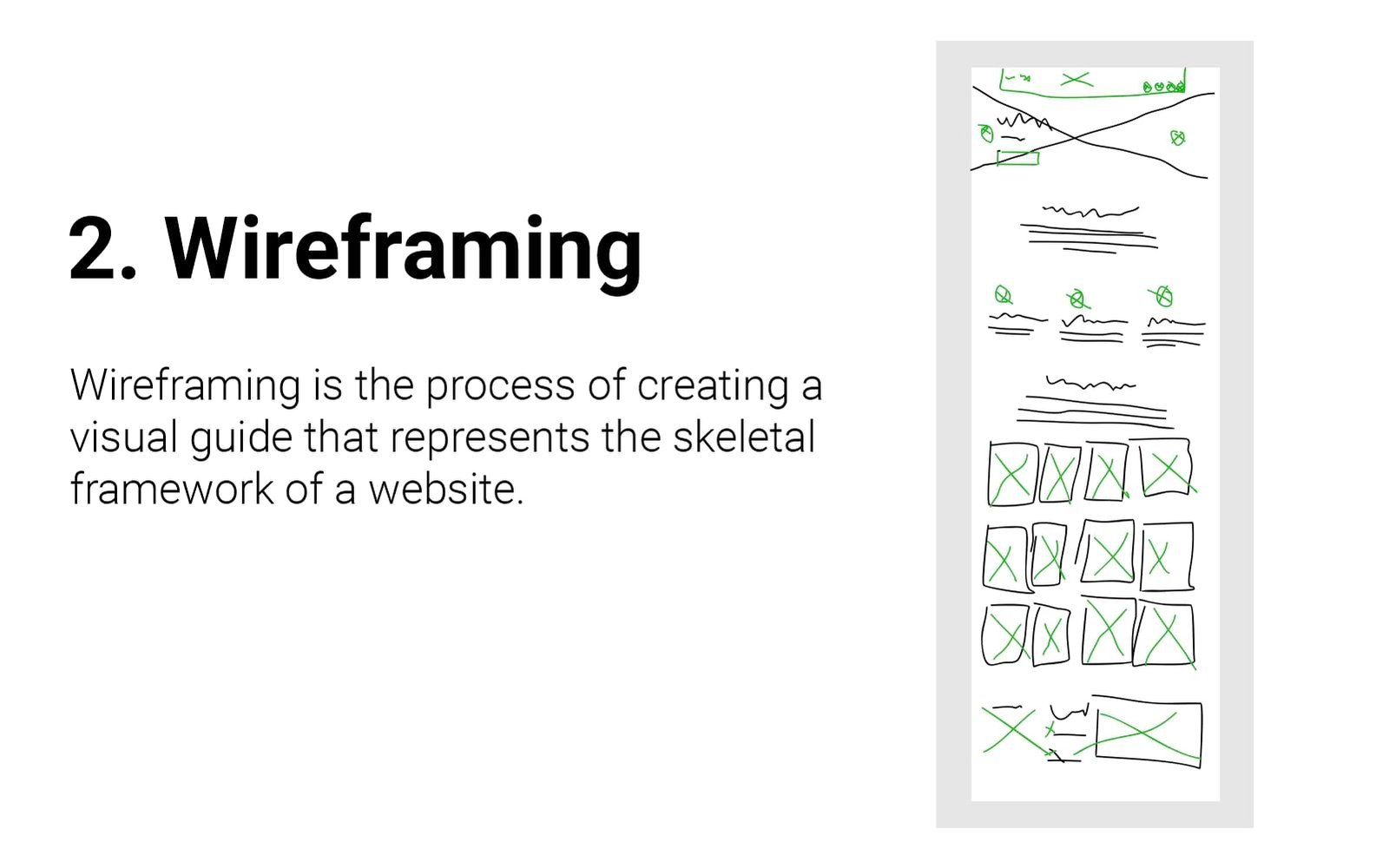
Let's move on to the second step: Wireframing. This step is where we start translating the insights from our discovery and research phase into a visual blueprint of the website. Here’s a detailed explanation of the wireframing process:
Transforming Concepts into Visual Structure
Wireframing is the process of creating a visual guide that represents the skeletal framework of a website. This step is crucial as it lays the foundation for the design and ensures that the structure and layout align with the user needs and business goals identified in the discovery phase.
Wireframes serve as the blueprint for the website. They help visualize the structure and layout without being distracted by design elements like color or typography. This stage focuses on functionality, user experience (UX), and content placement. According to a study by the Nielsen Norman Group, early-stage wireframing can reduce usability issues by 60%, highlighting its importance in the web design process.
We use industry-standard tools such as Adobe XD, Sketch, Figma, and Balsamiq to create wireframes. These tools allow for easy iteration and collaboration with clients and team members. High-fidelity wireframes include detailed layouts with accurate spacing and placeholder content, while low-fidelity wireframes focus on basic structure and functionality.

Our wireframes are designed with the end-user in mind, incorporating the user personas developed in the discovery phase. We map out the user journey, ensuring that the wireframe reflects a seamless and intuitive navigation experience. Key elements such as call-to-action (CTA) buttons, navigation menus, and content hierarchy are strategically placed to guide users towards their goals.
The wireframe outlines the overall layout of each page, including the header, footer, main content areas, and sidebars. We prioritize content based on its importance and relevance to the user. For example, critical information and primary CTAs are placed above the fold to capture users’ attention immediately. The wireframe also defines the grid system and alignment, ensuring a consistent and balanced design.
We incorporate basic interaction elements such as buttons, links, and forms into the wireframe to illustrate user interactions. Interactive wireframes or prototypes can be created to demonstrate dynamic elements like dropdowns, modals, and sliders. These prototypes provide a realistic representation of the user experience and allow for early testing and feedback.
Wireframes are presented to the client for feedback and approval. This collaborative approach ensures that the client’s vision is accurately captured. We iterate on the wireframe based on client feedback, making adjustments to layout, content placement, and functionality as needed. According to a study by Forrester Research, iterative design processes can cut design time by up to 50% while improving end-user satisfaction.
The wireframe integrates seamlessly with the content strategy developed during the discovery phase. Placeholder text and images are used to represent actual content, ensuring that the design accommodates the intended messaging and media. This alignment ensures that the final design will effectively communicate the brand’s message and engage users.
Messaging is about creating a cohesive and compelling brand narrative that resonates with the target audience. In this phase, we conduct a Brand Storytelling Workshop, leveraging the insights from the brand strategy and research developed earlier. This ensures that the website not only looks good but also communicates the right message.
We organize a dedicated workshop with the client’s key stakeholders, including the marketing team, content creators, and leadership. The purpose of this workshop is to delve deep into the brand’s history, values, mission, and vision. We use storytelling techniques to uncover the brand’s unique voice and narrative. This involves exercises like defining the brand’s core message, creating a brand manifesto, and identifying key stories that highlight the brand’s journey and achievements.

We ensure that the messaging aligns with the brand strategy and user personas developed during the discovery phase. The core message is crafted to reflect the brand’s unique value propositions (UVPs) and differentiators identified in the market research. According to a study by Harvard Business Review, consistent brand messaging can increase revenue by 23%, underscoring the importance of this alignment.
We develop a messaging framework that outlines the key messages, tone of voice, and storytelling elements for the website. This framework includes the primary message (headline), secondary messages (subheadings), and supporting content (body text, CTAs, etc.). The framework ensures that all content on the website is cohesive and aligns with the brand’s overall narrative.
With the messaging framework in place, we start creating the actual content for the website. This includes writing compelling copy for the homepage, about page, product/service pages, blog, and other key sections. We focus on clarity, brevity, and relevance, ensuring that each piece of content serves a purpose and engages the audience effectively. According to the Content Marketing Institute, high-quality content can increase user engagement by 67%, making it a critical component of the web design process.
Visual elements play a crucial role in reinforcing the brand message. We collaborate closely with designers to ensure that visuals (images, videos, graphics) align with the messaging framework. This includes selecting images that evoke the desired emotions, creating infographics that simplify complex information, and producing videos that tell the brand’s story dynamically. Research by Forbes indicates that visual content is 40 times more likely to be shared on social media, highlighting its impact on brand visibility and engagement.
We conduct user testing to gauge the effectiveness of the messaging. This involves getting feedback from real users on the clarity, relevance, and impact of the website content. Based on the feedback, we refine the messaging to ensure it resonates with the target audience and achieves the desired outcomes. A/B testing different versions of headlines, CTAs, and other key messages can also provide valuable insights into what works best.
Effective messaging goes hand-in-hand with search engine optimization (SEO). We ensure that the website content is optimized for relevant keywords without compromising the quality and readability of the message. This includes using keywords naturally within the content, optimizing meta tags, and ensuring that the website structure supports SEO best practices. According to Moz, websites that integrate SEO into their content strategy see a 67% increase in organic traffic.
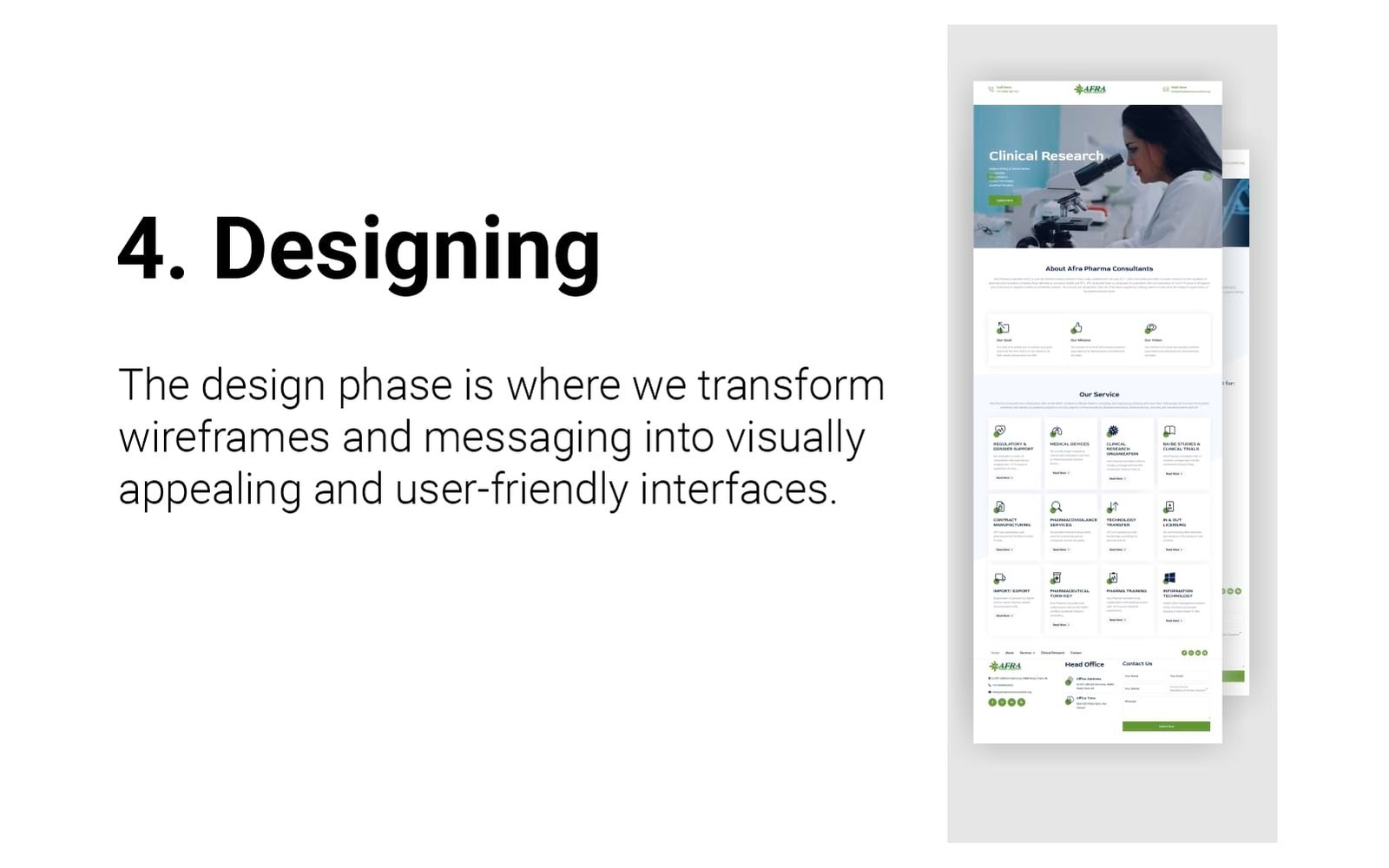
The design phase is where we transform wireframes and messaging into visually appealing and user-friendly interfaces. This phase is crucial as it ensures the website not only looks good but also provides an intuitive and engaging user experience.

We start by developing a visual design concept that reflects the brand’s identity and values. This involves defining the overall look and feel of the website, including color schemes, typography, and imagery. We create a style guide that outlines these visual elements, ensuring consistency across all pages and touchpoints.
Color Scheme: Colors are selected based on the brand’s identity and the emotions we want to evoke. We consider color psychology and the brand’s existing color palette to create a harmonious and appealing design. Typography: Fonts are chosen to enhance readability and align with the brand’s personality. We select primary and secondary fonts and define their usage for headings, subheadings, and body text. A study by the Institute for Color Research shows that people make a subconscious judgment about a product within 90 seconds of initial viewing, and 62-90% of that assessment is based on color alone, highlighting the importance of color choice.
We integrate key brand elements such as logos, icons, and other graphical assets into the design. These elements are used consistently to reinforce brand recognition and create a cohesive visual identity. For instance, logos are placed strategically in the header and footer, while icons are used to enhance navigation and user experience.
We begin designing the key pages identified in the wireframing phase, starting with the homepage, which sets the tone for the entire website.
Homepage: The homepage design focuses on capturing attention and conveying the brand’s core message quickly. It includes engaging visuals, a clear headline, primary CTAs, and an overview of what the website offers.
About Page: This page tells the brand’s story, including its history, mission, and values. It uses compelling copy and visuals to build a connection with visitors.
Product/Service Pages: These pages highlight the brand’s offerings, using detailed descriptions, high-quality images, and relevant CTAs to drive conversions.
Blog: The blog section is designed for readability and engagement, featuring well-structured articles, images, and interactive elements like comment sections and social sharing buttons.
UX design focuses on creating an intuitive and seamless user journey. We ensure that navigation is easy and logical, with clear pathways for users to follow. Interactive elements such as buttons, forms, and menus are designed to be user-friendly and accessible. According to a report by Forrester, a well-designed user interface could raise a website’s conversion rate by up to 200%, and a better UX design could yield conversion rates up to 400%.
With a significant portion of web traffic coming from mobile devices, responsive design is essential. We ensure that the website adapts seamlessly to different screen sizes and devices. This involves designing flexible layouts and media that adjust according to the viewport. Google’s Mobile-First Indexing approach highlights the importance of mobile-friendly design, as it impacts search engine rankings and user engagement.
We create interactive prototypes to simulate the user experience and gather feedback from stakeholders. These prototypes allow us to test the design’s functionality and usability before moving into development. Tools like InVision, Adobe XD, and Figma enable us to create realistic prototypes and collaborate effectively with clients and team members.
The initial design concepts and prototypes are presented to the client for feedback. This collaborative approach ensures that the design meets the client’s expectations and business goals. We iterate on the design based on feedback, refining elements such as layout, color, typography, and interaction design. A study by McKinsey shows that companies that foster collaborative design processes are twice as likely to experience significant revenue growth.
The development phase is where the website’s design is transformed into a fully functional and interactive site. This involves using coding languages and technologies to build the front-end and back-end of the website, ensuring it is responsive, user-friendly, and optimized for performance.
We start by setting up a robust development environment using version control systems like Git. This ensures that all code changes are tracked, and multiple developers can collaborate efficiently. We choose the appropriate technology stack based on the project requirements. This includes selecting frameworks and libraries for front-end and back-end development.

HTML: We use HTML (HyperText Markup Language) to create the structure and content of the web pages. This includes defining elements like headers, paragraphs, images, and links.
CSS: CSS (Cascading Style Sheets) is used to style the HTML elements, applying the visual design created in the previous phase. This involves setting colors, fonts, layouts, and responsive design principles to ensure the website looks great on all devices.
JavaScript: JavaScript is employed to add interactivity and dynamic functionality to the website. This includes features like dropdown menus, sliders, form validations, and other interactive elements.
According to a study by Akamai, a 100-millisecond delay in website load time can hurt conversion rates by 7%, emphasizing the importance of efficient front-end development.
Server-Side Languages: We use server-side languages like PHP, Python, Ruby, or Node.js to handle the back-end logic of the website. This includes processing form submissions, managing databases, and handling user authentication.
Databases: We set up and manage databases (such as MySQL, PostgreSQL, or MongoDB) to store and retrieve data efficiently. This involves designing the database schema, writing queries, and ensuring data integrity.
APIs and Integrations: We develop and integrate APIs (Application Programming Interfaces) to connect the website with external services and platforms, such as payment gateways, social media, and third-party tools.
Ensuring the website is responsive is critical. We use CSS media queries and flexible grid layouts to make sure the website adapts seamlessly to different screen sizes and devices. We conduct thorough testing across multiple browsers (Chrome, Firefox, Safari, Edge) and devices (desktops, tablets, smartphones) to ensure compatibility and a consistent user experience. According to Google, 53% of mobile users abandon sites that take longer than three seconds to load, highlighting the importance of responsive design and performance optimization.
Depending on the project requirements, we integrate a CMS like WordPress, Drupal, or Joomla to enable easy content management and updates by the client. We customize the CMS to match the design and functionality needs, creating custom templates, plugins, and modules as needed.
We optimize the website’s performance by minifying CSS and JavaScript files, compressing images, and leveraging browser caching. Tools like Google PageSpeed Insights and GTmetrix are used to analyze and improve the website’s loading speed and performance. A study by Aberdeen Group found that a one-second delay in page load time leads to a 7% loss in conversions, stressing the importance of performance optimization.
We implement robust security measures to protect the website from vulnerabilities and attacks. This includes using HTTPS, securing server configurations, and applying regular security patches. Additional measures like input validation, encryption, and secure authentication practices are also employed to safeguard user data and privacy.
Extensive testing is conducted to ensure the website functions correctly and meets the project’s requirements. This includes:
Functional Testing: Verifying that all features and functionalities work as intended.
Usability Testing: Ensuring the website is easy to navigate and user-friendly.
Performance Testing: Checking the website’s speed and responsiveness.
Security Testing: Identifying and mitigating potential security vulnerabilities.
Automated testing tools and manual testing methods are used to cover all aspects of quality assurance.
Once the development and testing are complete, we prepare the website for deployment. This involves setting up the production server, configuring the environment, and migrating data. We conduct a final review and testing on the live server to ensure everything is working perfectly before the official launch. Post-launch, we monitor the website closely for any issues and ensure that it runs smoothly.
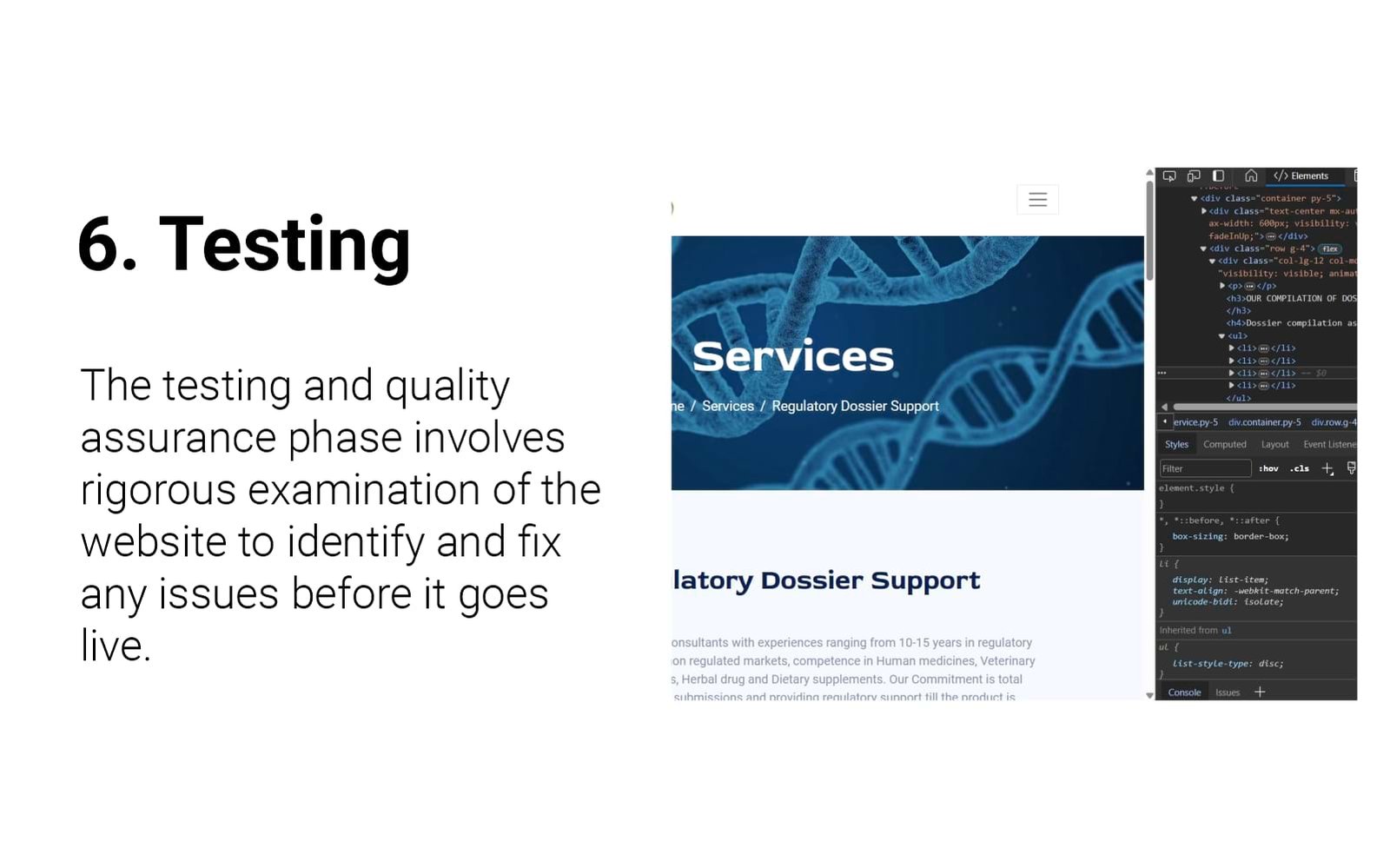
The testing and quality assurance phase involves rigorous examination of the website to identify and fix any issues before it goes live. This ensures compatibility, performance, and a seamless user experience.
Objective: Verify that all functionalities work as intended.
Process:
Test all interactive elements such as forms, buttons, links, and menus. Ensure that dynamic features (e.g., sliders, dropdowns) operate correctly. Check integrations with external services like payment gateways, social media, and APIs.
Tools: Selenium, TestComplete, QTP.
Example: For an e-commerce site, we test the entire checkout process, from adding items to the cart to completing a purchase, to ensure there are no issues that could hinder a sale.

Objective: Ensure the website is user-friendly and meets the needs of its target audience.
Process:
Conduct usability testing sessions with real users from the target demographic. Observe users as they navigate the site and perform specific tasks. Gather feedback on the ease of use, navigation, and overall experience.
Tools: UserTesting, Crazy Egg, Hotjar.
Example: For a SaaS platform, we observe users as they sign up for a trial, explore features, and contact support, ensuring the process is intuitive and smooth.
Objective: Ensure compatibility across different browsers and devices.
Process:
Test the website on various browsers (Chrome, Firefox, Safari, Edge) and operating systems (Windows, macOS, iOS, Android). Test on different devices, including desktops, laptops, tablets, and smartphones. Identify and resolve any rendering issues or inconsistencies.
Tools: BrowserStack, CrossBrowserTesting, Sauce Labs.
Example: For a news website, we ensure that the layout and content display correctly on both older and newer versions of major browsers and on various screen sizes.
Objective: Ensure the website loads quickly and performs well under different conditions.
Process:
Measure page load times, server response times, and overall performance. Conduct stress testing to see how the website handles high traffic volumes. Optimize code, images, and resources to improve performance.
Tools: Google PageSpeed Insights, GTmetrix, Pingdom.
Example: For a high-traffic blog, we optimize images and scripts to ensure pages load quickly, even during peak traffic times.
Objective: Ensure the website is secure and protects user data.
Process:
Perform vulnerability assessments to identify potential security threats. Conduct penetration testing to simulate attacks and identify weaknesses. Implement security best practices, such as HTTPS, input validation, and data encryption.
Tools: OWASP ZAP, Burp Suite, Nessus.
Example: For a financial services website, we ensure all forms of user input are validated and encrypted, and the site is protected against common threats like SQL injection and cross-site scripting (XSS).
Objective: Ensure the website is accessible to users with disabilities.
Process:
Check compliance with accessibility standards such as WCAG (Web Content Accessibility Guidelines). Use screen readers and other assistive technologies to test accessibility. Make necessary adjustments to ensure all users can navigate and interact with the site.
Tools: WAVE, Axe, JAWS.
Example: For a public sector website, we ensure all images have alt text, videos have captions, and the site is navigable using a keyboard.
Objective: Identify and resolve any issues found during testing.
Process:
Use debugging tools and techniques to pinpoint the source of issues. Fix bugs in the code, test the fixes, and ensure they do not introduce new problems. Continuously retest until the website meets all quality standards.
Tools: Chrome DevTools, Firebug, Xdebug.
Example: For a complex web application, we systematically address and resolve issues related to user authentication, data submission, and content display.
Objective: Ensure the client is satisfied with the final product.
Process:
Conduct a final review session with the client to demonstrate the website’s functionality and design. Gather client feedback and make any final adjustments as needed. Obtain the client’s approval before moving to the launch phase.
Example: For a corporate website, we present the site to the client, walk through all key pages and features, and make any final tweaks based on their feedback.
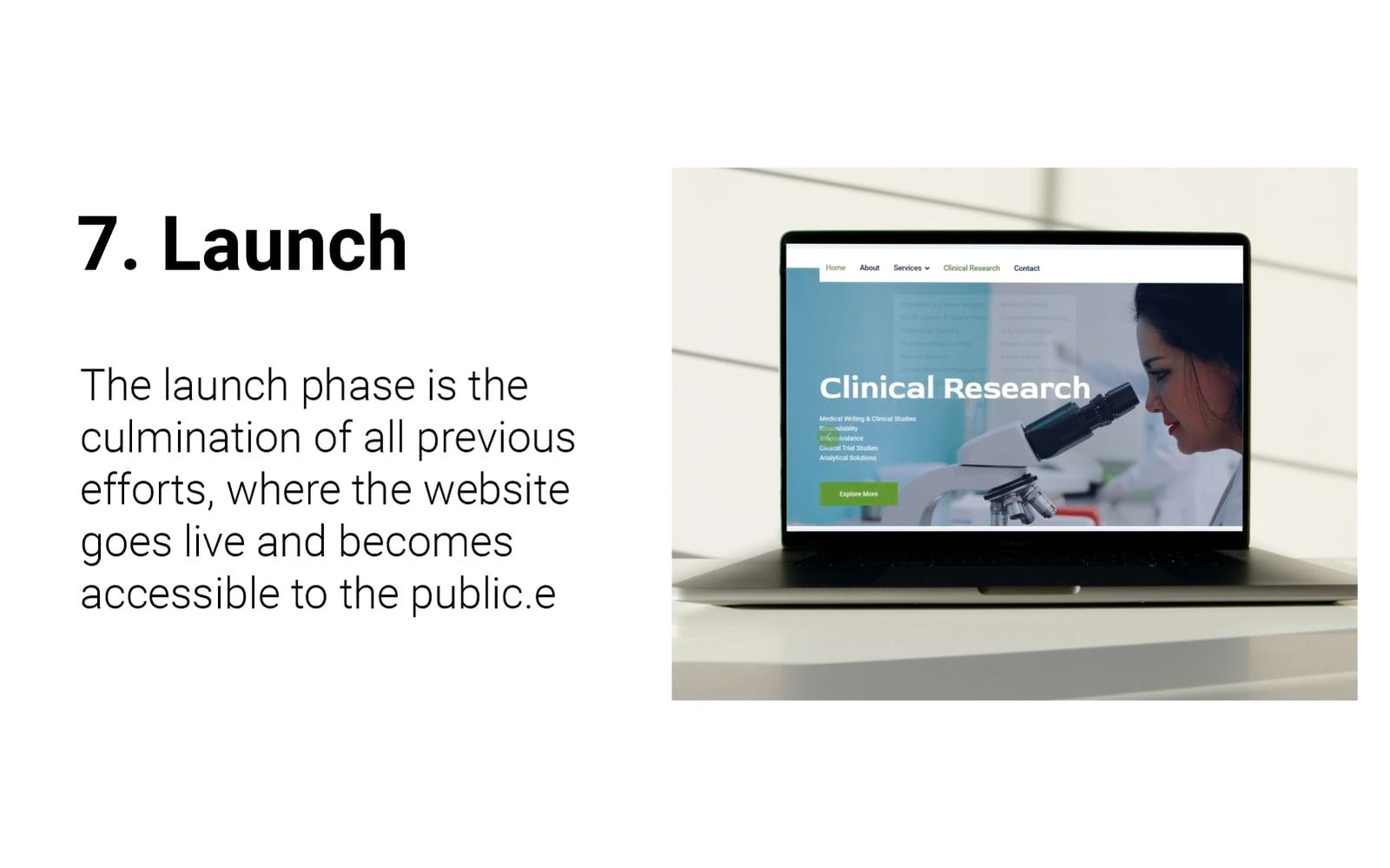
The launch phase is the culmination of all previous efforts, where the website goes live and becomes accessible to the public. This step involves final preparations, optimizations, and ongoing support to ensure the website performs optimally from day one.
Client Training: We provide comprehensive training to the client’s team on how to use and manage the website. This includes training on the CMS, updating content, managing users, and handling common tasks.
Content Review: We conduct a final review of all website content to ensure accuracy, consistency, and completeness. Any last-minute changes or updates are made before the launch.
Backup: We create a full backup of the website to ensure that we can restore it in case of any issues during or after the launch.

Performance Tuning: We perform final performance optimizations, such as enabling caching, compressing files, and optimizing server settings to ensure the website loads quickly.
SEO Setup: We implement final SEO optimizations, including setting up meta tags, ensuring keyword integration, and creating XML sitemaps. We also ensure that search engines can index the site correctly.
Security Measures: We double-check all security settings, including SSL certificates, firewalls, and security plugins, to protect the website from potential threats.
Live Server Setup: We configure the live server environment, ensuring it matches the development environment to avoid any deployment issues.
DNS Configuration: We update the DNS settings to point to the new website, ensuring a smooth transition with minimal downtime.
Go Live: We deploy the website to the live server and conduct final checks to ensure everything is functioning correctly. This includes verifying that all links work, forms submit correctly, and the site displays properly across devices and browsers.
Analytics Integration: We set up analytics tools such as Google Analytics to track website traffic, user behavior, and other key metrics. This provides valuable insights into how the website is performing and how users are interacting with it.
Heatmaps and User Tracking: Tools like Hotjar or Crazy Egg are used to create heatmaps and track user interactions, helping to identify areas for improvement.
Performance Monitoring: We set up monitoring tools to track the website’s performance, uptime, and load times, ensuring it remains fast and responsive.
Initial Monitoring: We closely monitor the website immediately after launch to identify and resolve any issues that may arise. This includes checking for broken links, performance issues, and user feedback.
Bug Fixes and Updates: Any bugs or issues discovered post-launch are promptly addressed. We also perform regular updates to the CMS, plugins, and server software to maintain security and functionality.
Client Support: We provide ongoing support to the client, assisting with any questions or issues they may encounter. This ensures they are comfortable managing the website and can make the most of its features.
User Feedback: We gather feedback from users to understand their experience and identify any areas for improvement. This feedback is crucial for making iterative enhancements to the website.
A/B Testing: We conduct A/B testing on key elements like headlines, CTAs, and landing pages to optimize the website’s performance and conversion rates.
Continuous Improvement: Based on the feedback and testing results, we make ongoing improvements to the website, ensuring it continues to meet the client’s goals and user expectations.
The maintenance and updates phase is crucial for the ongoing success of a website. This phase involves continuous monitoring, regular updates, and proactive improvements to ensure the website stays relevant, secure, and performs optimally over time.
Performance Monitoring: We continuously monitor the website’s performance, including load times, uptime, and server response times. This helps in identifying any issues that might affect user experience.
Error Tracking: Tools like Sentry or Rollbar are used to track errors and exceptions in real-time, allowing us to address issues promptly.
Security Monitoring: Regular security scans are performed to detect vulnerabilities and protect against potential threats. This includes monitoring for malware, unauthorized access attempts, and other security risks.
Analytics Review: We regularly review analytics data to understand user behavior, traffic patterns, and engagement metrics. This helps in making informed decisions for ongoing improvements.
Software Updates: We ensure that the CMS, plugins, themes, and server software are regularly updated to their latest versions. This is critical for maintaining security, compatibility, and performance.
Content Updates: We assist the client in keeping their content fresh and relevant. This includes updating text, images, videos, and other media to reflect current information and trends.
SEO Updates: Regular SEO audits and updates are performed to ensure the website remains optimized for search engines. This includes updating keywords, meta tags, and addressing any issues that might affect search engine rankings.
Design and Functionality Enhancements: Based on user feedback and analytics, we periodically update the website’s design and functionality to enhance user experience and engagement.
Regular Backups: We schedule automatic backups of the website’s data and files. This ensures that the website can be restored quickly in case of data loss or corruption.
SSL Certificate Renewal: We monitor and renew SSL certificates to ensure that the website remains secure and trustworthy.
Implementing Patches: Any security patches released by software providers are promptly implemented to protect the website from known vulnerabilities.
A/B Testing and Optimization: Continuous A/B testing is conducted on key elements to identify what works best for user engagement and conversions. Based on results, we make iterative improvements.
Feedback Integration: User feedback is regularly collected and analyzed. Insights gained from this feedback are used to make necessary adjustments and enhancements to the website.
Accessibility Updates: We ensure that the website remains accessible to all users by regularly reviewing and updating accessibility features in compliance with WCAG standards.
Ongoing Support: We provide ongoing technical support to the client, addressing any issues or questions they may have about managing and using the website.
Bug Fixes: Any bugs or issues that arise post-launch are promptly addressed and resolved.
Training and Documentation: We offer continuous training and provide updated documentation to help the client effectively manage their website.
Quarterly Reviews: We conduct quarterly reviews with the client to discuss the website’s performance, user feedback, and potential areas for improvement.
Roadmap Planning: Based on these reviews, we help the client plan a strategic roadmap for future updates and enhancements, ensuring the website evolves in line with their business goals.
The web design process is a meticulously crafted journey that transforms ideas into digital realities. From the initial discovery phase to the ongoing maintenance and updates, each step plays a crucial role in creating a website that not only looks stunning but also delivers exceptional user experiences.
For startups, entrepreneurs, CEOs, and businesses, investing in a personalized web design process is more than just creating a digital presence—it’s about building a powerful brand identity, connecting with audiences, and driving meaningful results. By understanding their needs, goals, and target market, businesses can leverage the web design process to differentiate themselves in a crowded digital landscape and stand out as leaders in their industry.
For young designers eager to learn and grow in the field of web design, this article serves as a comprehensive guide, offering insights into the practical aspects of the web design process. By mastering the techniques and principles outlined here, aspiring designers can elevate their skills and create impactful designs that leave a lasting impression.
In an ever-evolving digital world, where user expectations and technology trends are constantly changing, the web design process provides a roadmap for success. By embracing a cycle of discovery, creativity, collaboration, and continuous improvement, businesses can ensure their websites remain relevant, engaging, and effective long into the future.
As we conclude this journey through the web design process, let us remember that great websites are not just about pixels and code—they’re about telling stories, solving problems, and making meaningful connections. By embracing the principles and practices outlined here, businesses and designers alike can unlock the full potential of the web and create experiences that inspire, engage, and delight.


Shaikh Asif is an Award-winning designer, director, strategist, and educator. He’s the Lead Strategic Brand Designer and Art Director of The Alitestar— a strategic branding and design agency that helps startups, ambitious CEOs, and passionate entrepreneurs to achieve success and ultimately create unforgettable brand experiences.